
AFFINGER5を導入したWordPressにGoogleアドセンス審査用コードを設定したい!
今回はWordPressにテーマとしてAFFINGER5を利用している際に、Googleアドセンス審査用コードを設定する方法を紹介していきます。
この方法を知り、Googleアドセンス審査に申請する事で、アドセンス収益を得る最初の一歩を踏み出すことができます!
全体で10分ほどの工程となりますので、気構えずやってみましょう!
Googleアドセンス審査用コードとは?

そもそも『Googleアドセンス審査用コード』とは何なのか、と疑問になると思います。
完結に言うと
Googleアドセンス申請時に必要な埋め込みコード
を指します。
Googleアドセンスを利用しブログで収益を得るには、誰しもがこのコードを自身のブログの管理画面に設定する必要があります。
Googleアドセンス審査用コードを設定しよう!
では実際に、お使いのWordPressにGoogleアドセンス審査用コードを設定していきましょう。
一連の設定方法は下記となります。
- ブラウザからGoogle AdSense管理画面へログイン
- Googleアドセンス審査用コードを発行・コピー
- WordPress管理画面へログイン
- 「サイドメニュー」の「外観」にカーソルを合わせる
- 「テーマエディター」をクリック
- 「編集するテーマを選択」から「WING-AFFINGER5」を選択
- 「テーマファイル」から『テーマヘッダー』を選択
- ヘッダータグ内にGoogleアドセンス審査用コードを貼り付ける
- Google AdSense管理画面より申請を完了させ、審査結果を待つ
次は1つ1つ、キャプチャを見ながら解説していきましょう。
ブラウザからGoogle AdSense管理画面へログインする
下記リンク先より「Google AdSense管理画面」へログインしましょう。
リンク先に遷移後、画面右上にある「ログイン」へ進みます。
Googleアドセンス審査用コードを発行・コピー
コードを発行後、表示された「AdSense コード」をコピーします。
「Google AdSense管理画面」はそのままにしておき、別タブでWordPressを開きましょう。
WordPress管理画面へログイン
ご自身のWordPressを管理画面へログインしましょう。
特に前準備などはありません。
「サイドメニュー」の「外観」にカーソルを合わせる・「テーマエディター」をクリック

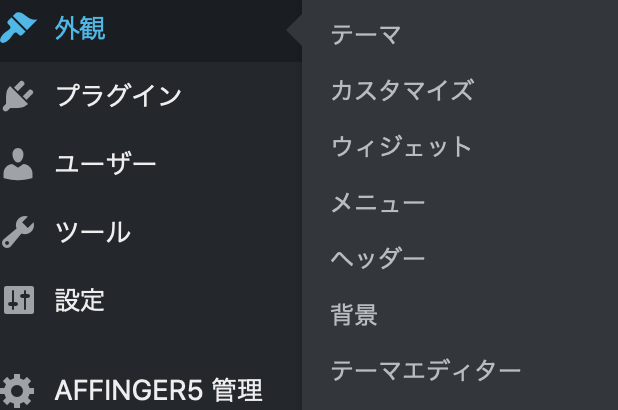
WordPress管理画面の「サイドメニュー」の「外観」にカーソルを合わせると
上記キャプチャのような画面となります。
この中の「テーマエディター」をクリックしましょう。
「編集するテーマを選択」から「WING-AFFINGER5」を選択

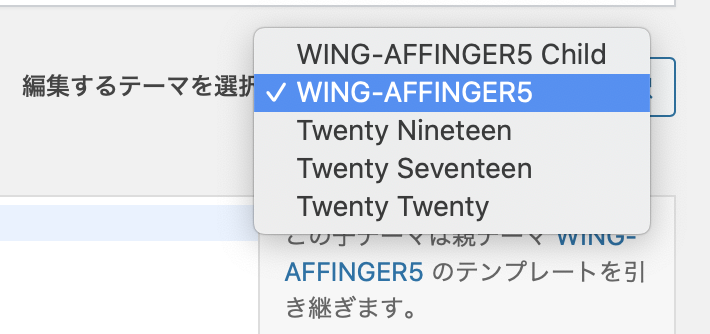
「編集するテーマを選択」から「WING-AFFINGER5」を選択します。
選択後、「選択」ボタンをクリックしましょう。
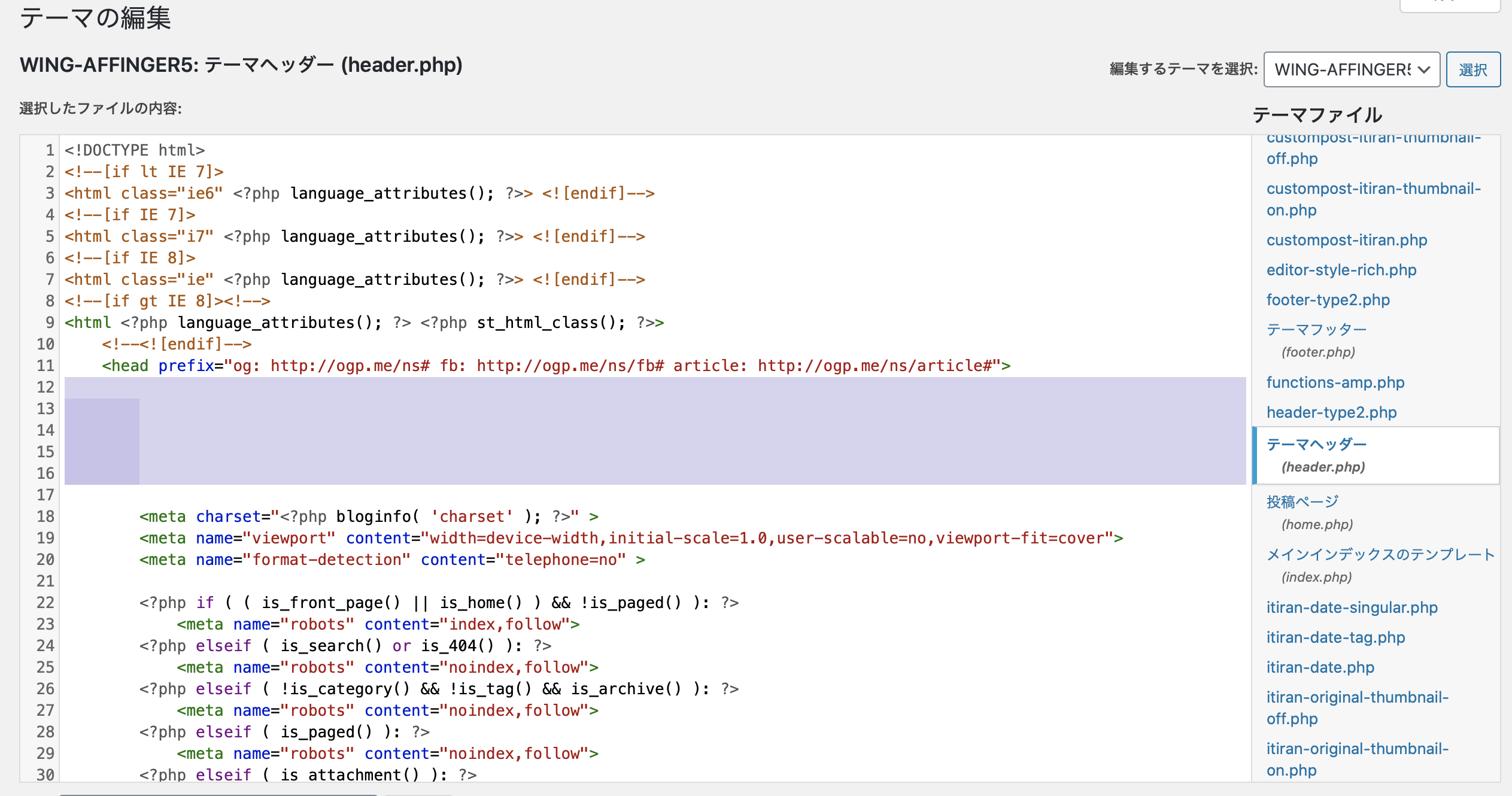
「テーマファイル」から『テーマヘッダー』を選択・ヘッダータグ内にGoogleアドセンス審査用コードを貼り付ける

「テーマファイル」から『テーマヘッダー』を選択し、12行目〜16行目部分にGoogleアドセンス審査用コードを貼り付けましょう。
貼り付け後、「更新」ボタンをクリックすると変更内容が保存されます。
これでWordPress側の設定は以上となります。
Google AdSense管理画面より申請を完了させ、審査結果を待つ
最後に「Google AdSense管理画面」よりアドセンス申請を完了させ、審査結果を待ちましょう
以上がWordPressにGoogleアドセンス審査用コードを貼り付けし申請するまでの手順となります。
お疲れ様でした。
まとめ
今回は、テーマにAFFINGER5を利用したWordPressに、Googleアドセンス審査用コードを貼り付けし申請するまでをご紹介しました。
10分ほどでできるので少しの空き時間で設定する事ができます。
例え、申請に落ちたとしても繰り返し申請に挑戦してみましょう。
最後まで、お読みいただきありがとうございました。