
- 『ファビコン』ってそもそも何だろう?
- WordPressで『ファビコン』設定をするにはどうすればいいの?
- AFFINGER5を利用しているんだけどその場合の『ファビコン』設定はどうするの?
という疑問を今回は解決できる記事となっています。
PCを使ってインターネットを利用する際には自然と目に入る『ファビコン』
これがどういったものなのかをまずご紹介していきましょう!
ファビコンとは?
『ファビコン』ってそもそもなんだろう?
『ファビコン』とは、Webページの「顔」と言えるものです。
ブログ、サイトといったWebページに設置することができ、
ブックマーク一覧、タブ表示の際にサイト名の横に表示されます。
『ファビコン』をサイトに設置するメリットってなに?
ファビコンを設置するメリットの一つとして
「サイト利用者がサイトを区別しやすく利便性を上げることに繋がる」
ことです。
『ファビコン』画像を選ぶ際のポイント!
ファビコンの設定時には表示上比較的小さいサイズで表示されることから
複雑な画像ではなくシンプルなものをオススメします。
『ファビコン』画像の表示例紹介
- ブックマーク表示

- タブ表示

AFFINGER5を利用してWordPressで『ファビコン』設定をする方法
AFFINGER5を利用しているWordPressでファビコンを設定する方法をご紹介します。
管理画面より簡単に5分ほどで設定することができるので挑戦してみましょう!
WordPress管理画面へログイン
WordPress管理画面へまずログインします。
お使いのアカウントのログインに必要な「ユーザー名またはメールアドレス」と「パスワード」を入力しログインしましょう。

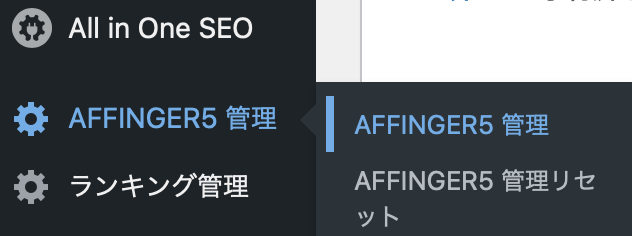
サイドメニューから「AFFINGER5管理」へ遷移しよう
WordPressログイン後にサイドメニューの一覧から
「AFFINGER5 管理」をクリックします。

画面遷移後に表示されたサイドバーより「会話・ファビコン等」を選択します。

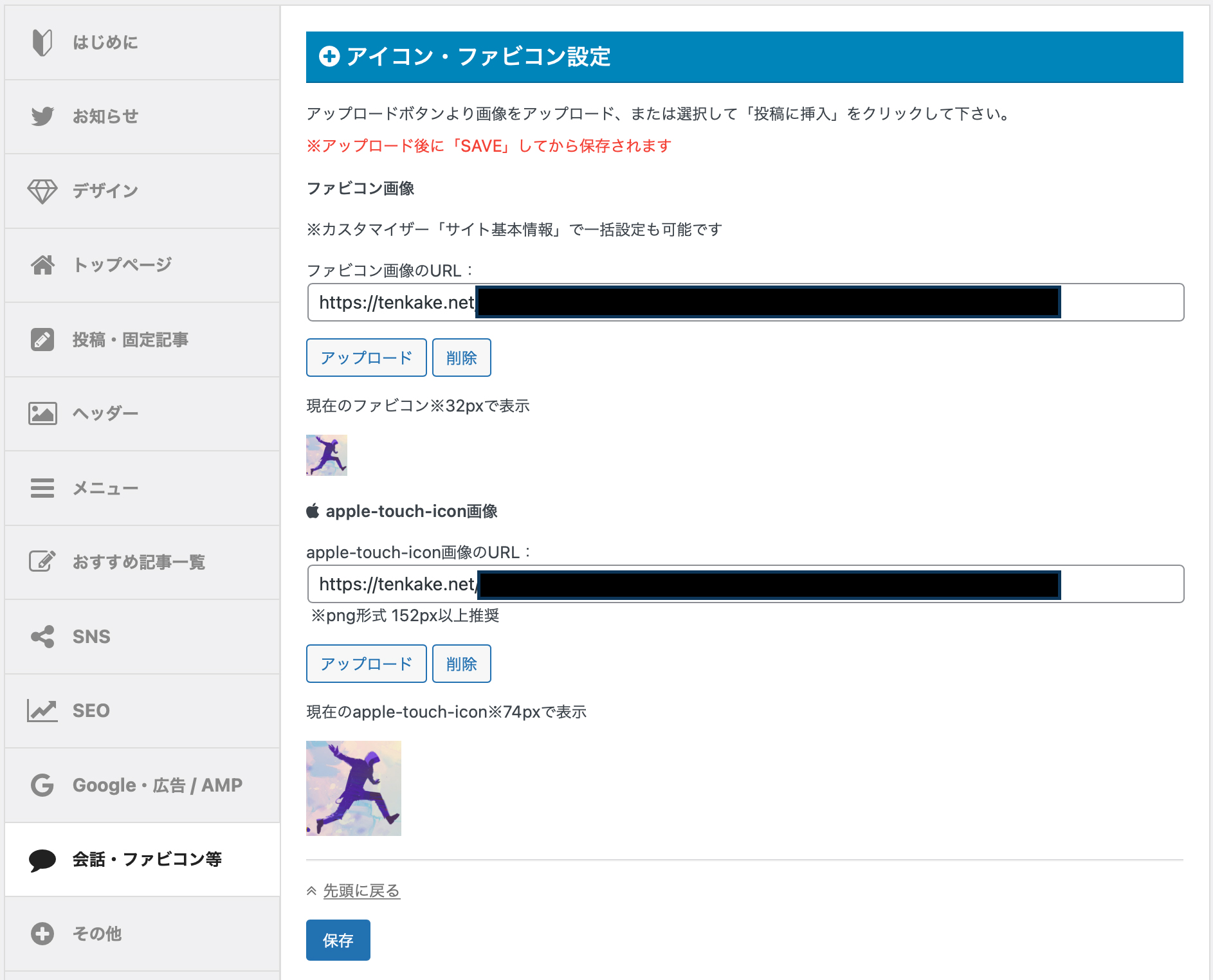
アイコン・ファビコン設定で任意の画像をアップしよう!
アイコン・ファビコン設定画面が表示されたら任意の画像をアップロードしましょう。
アップロード後に「保存」ボタンを押し忘れないように気をつけましょう!
ご自身のサイト、ブログ画面を開いてその時にタブ表示を確認しておけば安心ですね。

以上でAFFINGER5を利用しているWordPressでのファビコン設定方法ご紹介でした。
次にWordPressの標準機能でファビコンを設定する方法をご紹介していきます。
WordPressの標準機能で『ファビコン』設定をする方法
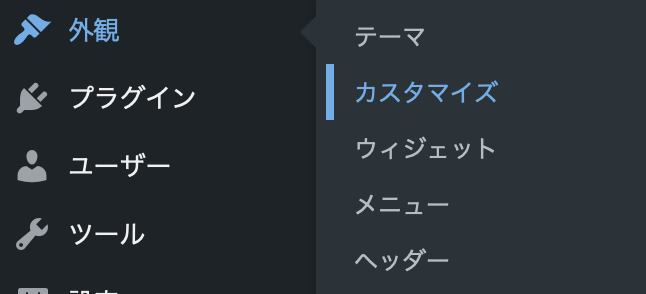
外観>カスタマイズを選択しよう
AFFINGER5を利用していないWordPressでのファビコン設定を次にご紹介していきます。
WordPress管理画面へログインした後に
サイドメニューの「外観」→「カスタマイズ」と選択していきます。

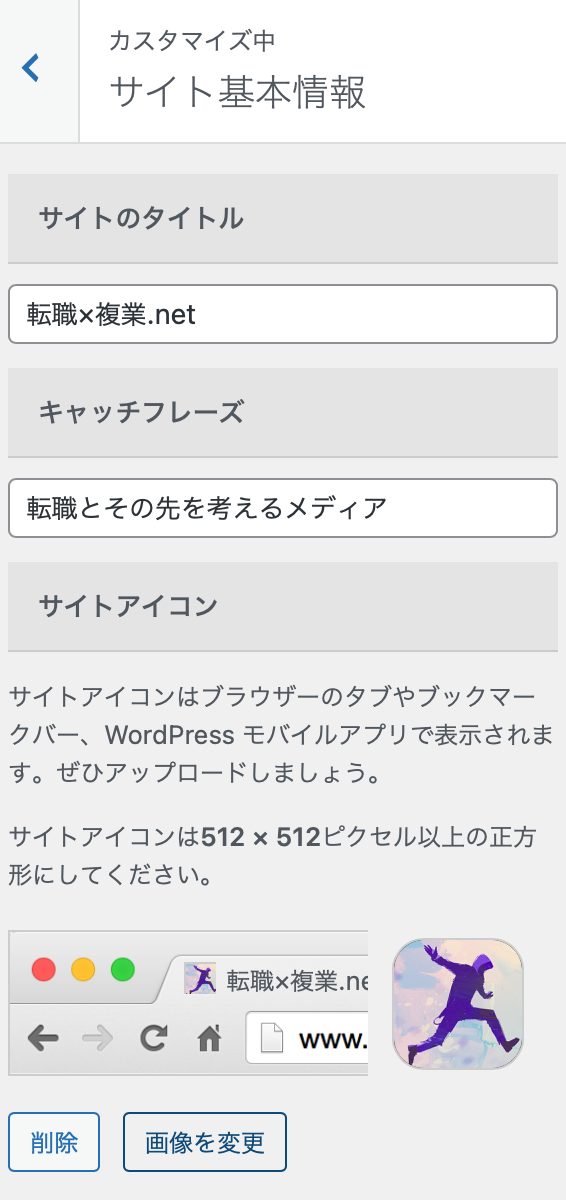
「サイト基本情報」を選択しファビコン画像を設定しよう
サイドメニューから「カスタマイズ」を選択すると画面が遷移し
新たにサイドメニューが表示されます。
その中から、「サイト基本情報」を選択して「画像を変更」ボタンから
ファビコンに利用する任意の画像をアップロードしましょう。

画像を変更後は変更内容が反映されているか忘れずに確認しておきましょう!
お疲れ様でした。以上でファビコン設置の方法のご紹介は終わりです。
最後に
サイト、ブログを利用してもらうユーザーに使いやすいようファビコンを設定しておくことをオススメしています。
短時間で設定可能なのでぜひ設定してみましょう!