
今回は、WordPressで構築したブログ・WEBサイトにお問い合わせフォームを実装する方法をご紹介します。
お問い合わせフォームを作成することで
- 記事の読者からの感想コメント
- 企業からの広告掲載依頼
- SEOに良い影響
といったところに繋がっていきます。
サイト立ち上げ当初はPVも少なく本当に必要なのかな?と思ってしまいますが、作っておいて損はありません!
それではWordPressで比較的簡単にお問い合わせフォームを設置することができるプラグイン「Contact Form 7」をご紹介し設置方法を順を追って見ていきましょう!
プラグイン「Contact Form 7」とは
「Contact Form 7」はWordPressで構築したサイトにお問い合わせフォームを比較的簡単に作成することができるプラグインとなっています。
利用は無料のため、気軽に利用することができます。
Contact Form 7でお問い合わせフォームの設置手順
「Contact Form 7」のダウンロード・有効化

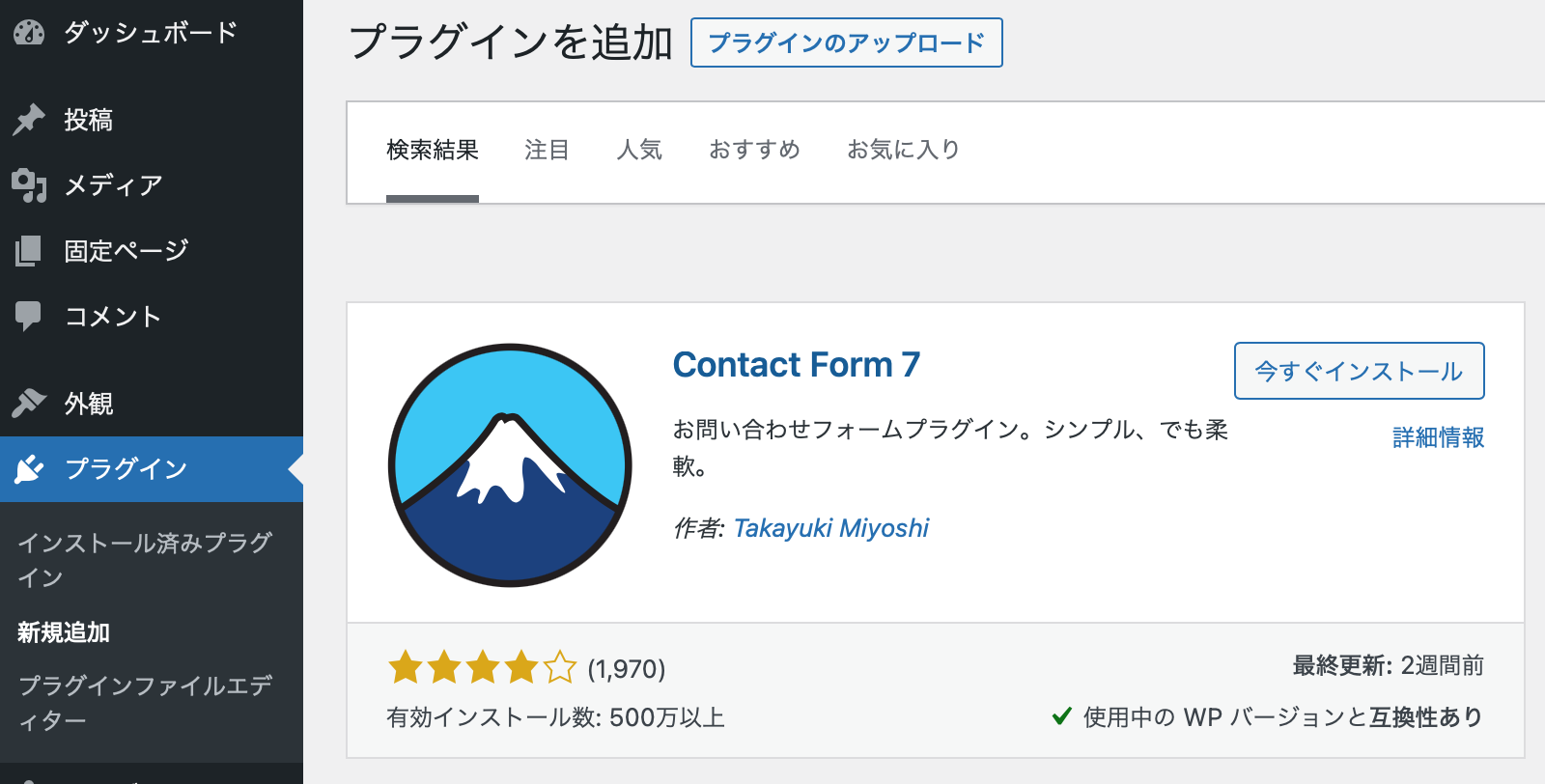
WordPress管理画面のサイドバー「プラグイン」より「新規追加」を選択します。
選択後右上に表示された検索フォームより「Contact Form 7」と検索しプラグインが表示されたら「今すぐインストール」、「有効化」と順にクリックします。
「Contact Form 7」の内容編集

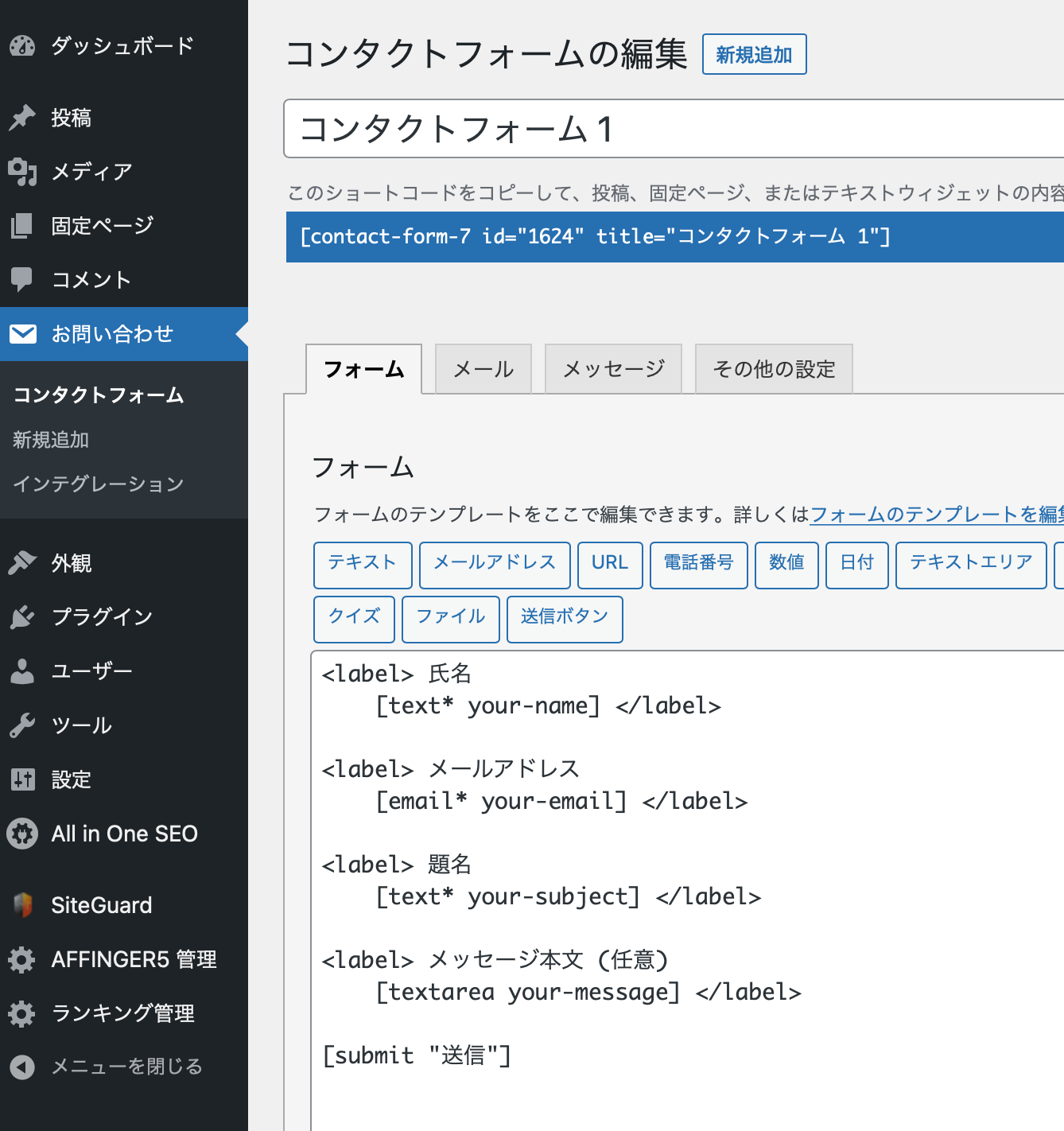
サイドバーの「お問い合わせ」から「新規作成」を押すとお問い合せフォーム編集画面へ移動します。
「フォーム」ではサイトでの表示形式、「メール」ではサイト管理者へのメール文面編集、「メッセージ」ではお問い合わせ送信時のエラーメッセージを編集することができます。
編集が終われば画面右上の「保存」をクリックしましょう!
ショートコードを貼ろう!

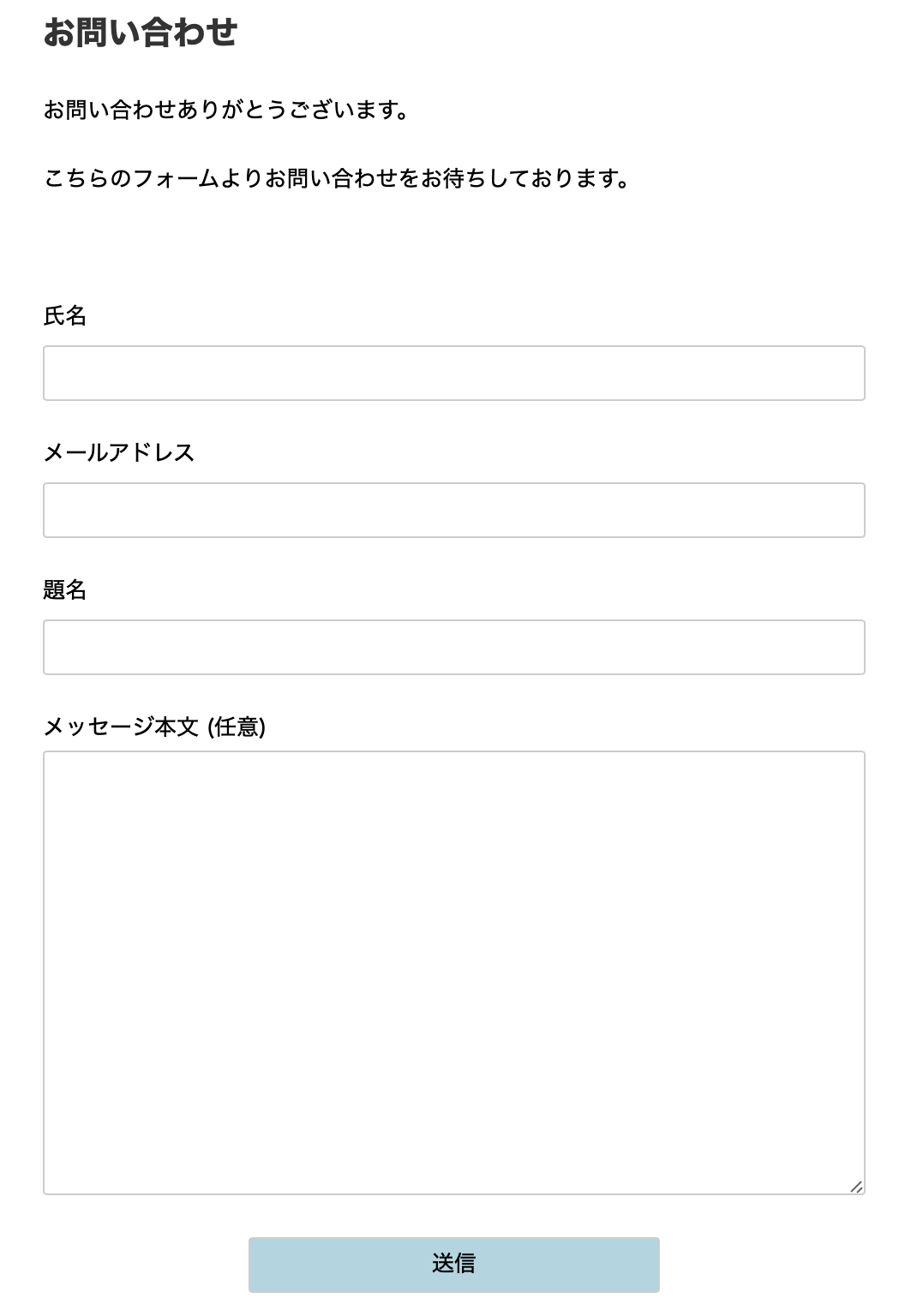
ショートコードの発行がされているので、そのコードをコピーして「固定ページ」に貼り付けお問合せページを作成しましょう!
以上で設定は終わりです。お疲れ様でした!
まとめ
今回は、WordPressブログ・WEBサイトにお問い合わせフォームを設置する方法をご紹介してきました。
いつでもお問い合わせが受けられるよう備えておきましょう!
最後までお読みいただきありがとうございました!