
ウェブサイトをデザインする上で、HTMLだけでは限界があります。
そこで、CSS(Cascading Style Sheets)という言語が登場し、ウェブページのデザインやレイアウトをより自由に制御することができるようになりました。
本記事では、CSSについて解説し、ウェブサイトの魅力的なデザインに必要な知識を紹介します。
CSSの基礎知識
CSSは、HTMLにスタイルを追加するための言語です。
HTMLでは、コンテンツの意味を表現するためのタグを使いますが、CSSはそのタグにスタイルを追加して、見た目を変えることができます。
CSSは、プロパティと値をセットにしたルールを記述し、HTMLに適用することでスタイルを定義します。
例えば、以下のようにCSSを記述することで、HTMLのh1タグに赤い色と太字を適用することができます。
|
1 2 3 4 |
h1 { color: red; font-weight: bold; } |
また、CSSは外部ファイルとして作成し、HTMLファイルから読み込むことができます。
これにより、複数のHTMLファイルで同じスタイルを共有したり、スタイルの修正が容易になったりする利点があります。
CSSの実例
CSSは、HTMLで表現できないデザインやレイアウトを実現するための強力なツールです。
以下に、実際のウェブサイトで使用されているCSSの例を紹介します。
1.サイト全体のレイアウトを調整する
CSSを使うことで、ウェブサイトの全体的なレイアウトを調整することができます。
例えば、以下のようにCSSを記述することで、サイト全体の背景色やフォントサイズを変更することができます。
|
1 2 3 4 |
body { background-color: #f5f5f5; font-size: 16px; } |
2.ボタンやリンクのデザインを変更する
ボタンやリンクなどの要素にCSSを適用することで、見た目を変更することができます。
以下のように、ボタンの色や角丸の大きさを変更することができます。
|
1 2 3 4 5 |
button { background-color: #0080ff; color: #fff; border-radius: 8px; } |
CSSの実例
それでは、CSSを記述した場合の実例をご紹介します。
1.CSSでのスタイル指定方法
CSSには、スタイルを指定する方法が複数あります。
ここでは、代表的な方法を紹介します。
- セレクターによる指定:セレクターとは、HTML要素を指定するための記号やクラス名、ID名のことです。セレクターにスタイルを指定する方法です。
|
1 |
p { color: red; } |
- インラインスタイルによる指定:HTML要素の中に直接スタイルを指定する方法です。
|
1 |
<p style="color: red;">テキスト</p> |
- 外部ファイルの読み込み:別途用意したCSSファイルをHTMLファイルに読み込ませ、スタイルを指定する方法です。
|
1 2 3 |
<head> <link rel="stylesheet" href="style.css"> </head> |
2.CSSの主要なスタイルプロパティ
CSSには多数のスタイルプロパティがありますが、ここでは代表的なものを紹介します。
- font-size:テキストのサイズを指定します。
- color:テキストの色を指定します。
- background-color:背景色を指定します。
- margin:要素の余白を指定します。
- padding:要素内の余白を指定します。
- border:要素の境界線を指定します。
- width、height:要素の幅や高さを指定します。
- display:要素の表示方法を指定します。
- float:要素の浮動を指定します。
3.CSSの実例
以下は、CSSを用いた実例です。
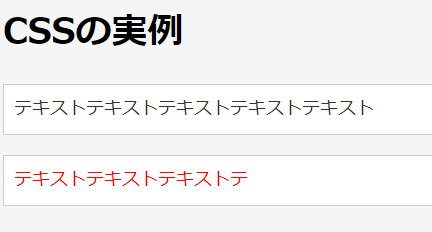
下記のコードがキャプチャのような画面表示となります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>CSSの実例</title> <style> body { font-size: 16px; font-family: sans-serif; background-color: #F5F5F5; color: #333; } h1 { font-size: 36px; color: #000; margin-top: 50px; } p { font-size: 18px; line-height: 1.6; margin-top: 20px; padding: 10px; background-color: #fff; border: 1px solid #ccc; } .red { color: #ff0000; } #green { color: #00ff00; } .float-left { float: left; margin-right: 20px; } .float-right { float: right; margin-left: 20px; } </style> </head> <body> <h1>CSSの実例</h1> <p>テキストテキストテキストテキストテキスト</p> <p class="red">テキストテキストテキストテ |

CSSプリプロセッサ
CSSプリプロセッサとは、CSSの拡張言語を作成するツールのことです。
これは、通常のCSSよりも効率的で柔軟性があり、再利用性の高いコードを作成することができます。
CSSプリプロセッサは、Sass、LESS、Stylusなどの種類があります。
1.Sass
Sass(Syntactically Awesome Style Sheets)は、Rubyで開発された最も一般的なCSSプリプロセッサの1つです。
Sassは、変数、ネスト、継承、関数、Mixinなどの機能を提供し、開発者による再利用可能なコードの作成を容易にします。
Sassは、単一のSassファイルをCSSに変換するために、CLI(コマンドラインインターフェース)またはGUIツールの使用をサポートします。
また、Sassは、フレームワークやライブラリとの互換性も高く、BootstrapやFoundationなどの人気のあるフレームワークがSassファイルを提供しています。
2.Less
LESSは、CSSの拡張言語で、CSSファイルをより効率的に書くことを可能にするプリプロセッサの1つです。
Sassに似ているが、シンタックスはCSSに近く、JavaScriptに影響を受けたものです。
LESSは、変数、ネスト、Mixin、関数などの機能を提供します。変数を使用することで、繰り返し使用される値を1か所にまとめて管理することができます。
Mixinを使用することで、CSSルールの再利用性を向上させることができます。
LESSは、Node.js上で動作するCLIを提供しており、また、Sublime TextやAtomなどのエディタのプラグインも提供しています。
3.Stylus
Stylusは、Node.js上で動作するCSSプリプロセッサの1つで、CSSファイルをより効率的に書くことを可能にします。
SassやLESSと同様の機能を提供しており、変数、Mixin、関数、継承、条件文などの機能を備えています。
Stylusは、JavaScriptに近いシンタックスを使用しており、括弧やセミコロンなどの約束事が少ないため、コードの記述がシンプルになります。
また、動的なスタイルを簡単に作成することができます。
CSSの実例
CSSを使ったWebデザインには数多くの実例があります。
以下に代表的なものをいくつか紹介します。
1.Airbnb
宿泊施設の予約サイトであるAirbnbのホームページは、シンプルながらも使いやすく、直感的なデザインが特徴的です。
全体的に明るく、親しみやすい雰囲気があります。
また、ボタンやリンクなどの要素が大きく、タップしやすいように工夫されています。
さらに、スマートフォンやタブレットなど様々なデバイスに対応しており、画面のサイズに応じてレイアウトが自動的に変化するレスポンシブデザインが採用されています。
2.Apple
コンピューターやスマートフォンなどの製品を展開するAppleのホームページは、洗練されたデザインが印象的です。
シンプルながらも、グラデーションやアニメーションなどのエフェクトが上手く使われ、高級感を演出しています。
また、フォントの種類や文字の大きさ、配置などにも細かな配慮がされており、見やすさにも配慮されています。
3.Pinterest
画像共有サイトのPinterestのホームページは、カラフルで可愛らしいデザインが特徴的です。
写真やイラストなどの画像が多く使われており、視覚的な情報が豊富にあります。
また、ボタンやリンクなどの要素が明るい色で装飾され、気軽にクリックすることができるようになっています。
これらのWebサイトは、それぞれ異なる目的やターゲットに向けたデザインが施されていますが、共通しているのは、CSSを使って視覚的な魅力を高めている点です。
まとめ
CSSはWebデザインにおいて欠かせない技術のひとつであり、HTMLと共にWebページを作成する際には必要不可欠なツールです。
CSSを使うことで、文字や画像などのコンテンツを美しく装飾したり、ページ全体のデザインを統一したりすることができます。
また、レスポンシブデザインを採用することで、様々なデバイスに対応した使いやすいWebページを作成することができます。
ぜひCSSを活用してより良いデザインのWebサイトを作成してくださいね。